acme-web-design
Development Strategy
acme-web-design
This is a project basic website design services tutorial project.
It is design to create to learn and practices git brances and also html,css.
Anyone who is new in the web development and would want to become a web developer. It is very simple and a good start project.
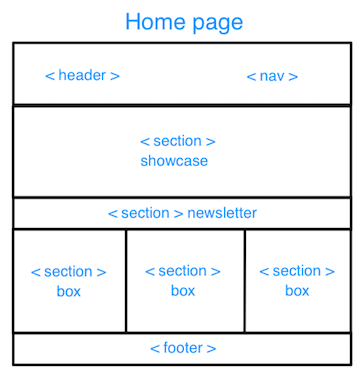
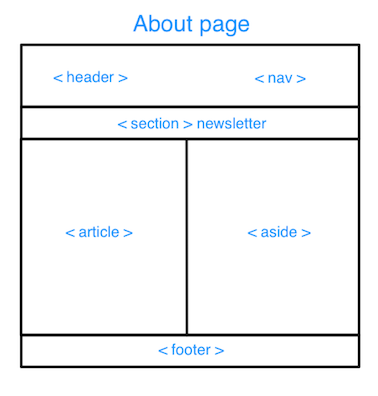
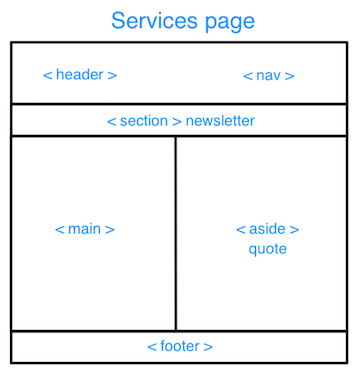
Wireframe



0. Set-Up
A User can see my initial repository and live demo
Repo
- Generate from Template
- Write initial, basic README
- Turn on GitHub Pages
1. User story: Header and Navigation
This is the first story for creating the header and navigation section
Repo
This user story was created on a branch “1-heder-nav”
HTML
I have add the meta-tag with name viewport to make the site responsive so that could be displayed proper on every device.
I have add the description and keywords content.
I have add the autor of the website.
I add it the link for style-css.
I add it the header and navigation pages in the right-side of header.
CSS
Add the background of the header. Add the color font. Set the margin and padding properties.
2. User story: Showcase
This is the second user story for creating the showcase section
Repo
This user story was created on a branch “2-showcase”
Add a showcase image background.
HTML
I added the section showcase.
I added the div class contianer.
I added the p paragraph to display a slogan for the company.
CSS
Add a background image to the showcase section.
Add white color of the text.
3. User story: Newsletter
This is the third user story for creating the newsletter section
Repo
This user story was created on a branch “3-newsletter”
HTML
I added the section newsletter.
I added an id because it would be uniq newsletter.
I added a form and within the form added an input where the user can type his email adress and an submit button.
For the moment the submit button would not creat any event when you click it.
CSS
Add the css properties for newsletter id.
Add the css properties for newsletter h1.
Add the css properties for newsletter form.
Add the css properties for newsletter.
4. User story: Boxes
This is the third user story for creating the boxes section
Repo
This user story was created on a branch “4-boxes”
Add a img folder with 4 images HTML logo, CSS logo, Graphic Design logo.
HTML
I added the section boxes.
This section would have 3 boxes HTML, CSS and Graphic design box.
CSS
Add the css margin properties.
Add the css float properties to aling all boxes to left.
Add the css text-aling properties.
Add the css padding properties.
Add the css with properties for img.
5. User story: Footer
This is the third user story for creating the footer section
Repo
This user story was created on a branch “5-footer”
HTML
Add the section footer.
CSS
Add the css padding properties.
Add the css margin-top properties.
Add the css color properties.
Add the css background properties.
Add the css with properties for img.
Finishing Touches
- Write final, complete README:
- Validate code to check for any last mistakes